
- 作者:織田 巖
- メディア: 単行本
目次
背景・目的
最近こちらのOSS開発を始めたので、
これを機会にCI/CDやコードレビュー
などをやってくれる各種サービスを
利用して、自分のコードの質を高める
ようにしようと考えました。
そこでまずは、GitHubと連携して
自動でコードレビューをしてくれる
サービスである、CodeFactorを利用
し始めたので紹介します。
CodeFactorとは
自分のGitHubあるいはBitbucketの
リポジトリと連携して、そこに
コミットされているコードの静的
解析をしてくれるサービスです。
アカウント登録
トップページの右上にあるこちらから
まずはアカウント登録をしてログイン
します。

自身のGitHubあるいはAtlassianの
アカウントを使って登録できます。
利用プラン
こちらのような無料プランと
有料プランがあります。

パブリックリポジトリであれば
無制限なので、とりあえず自分は
無料プランを選びました。
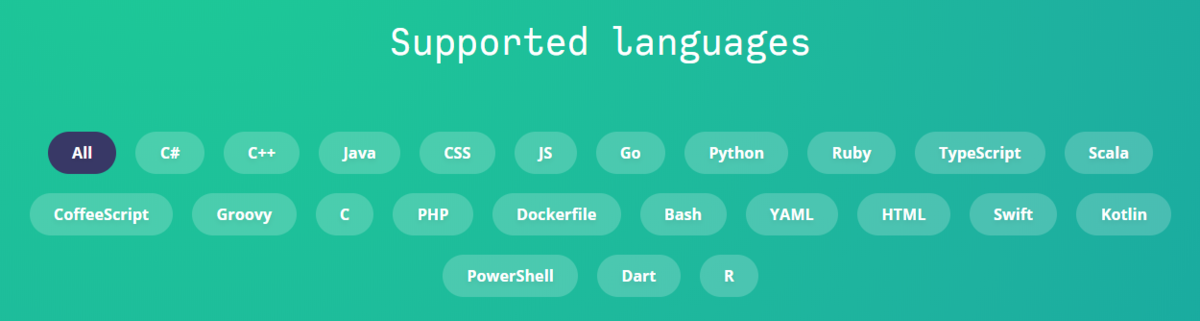
対応言語
これだけの種類の言語がサポート
されています。

ここ最近の主要な言語は大体サポート
されていそうです。
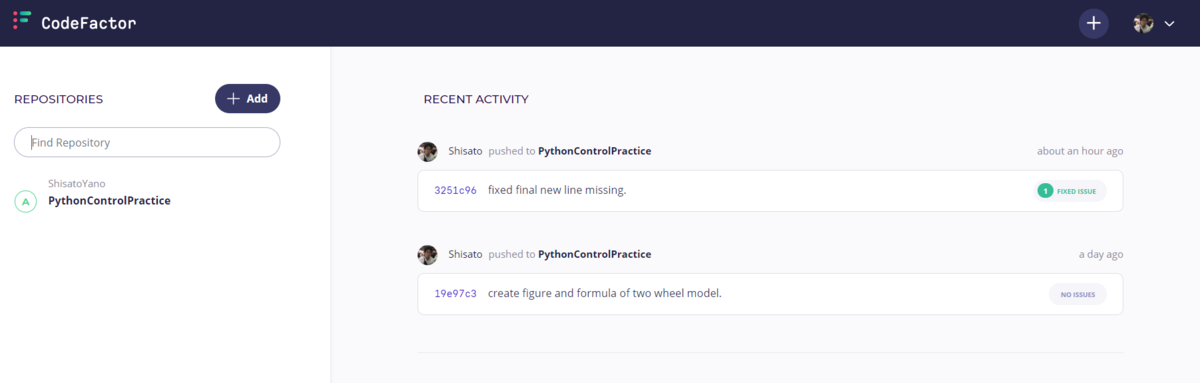
基本画面
画面の指示に従って、アカウント登録
からレビュー対象リポジトリの登録まで
やると、こちらのようなDashboardと
いう画面に遷移します。

ここから、レビューしたいリポジトリの
追加や履歴の閲覧、アカウントの設定
などが出来ます。とてもシンプルな
デザインでいいですね。
レビュー結果
今回立ち上げたOSSのリポジトリを登録
すると、早速こちらのようなレビューが
実行されました。

Pythonの中で既に定義されている関数と
同じ名前の変数を定義してしまっている
という指摘です。
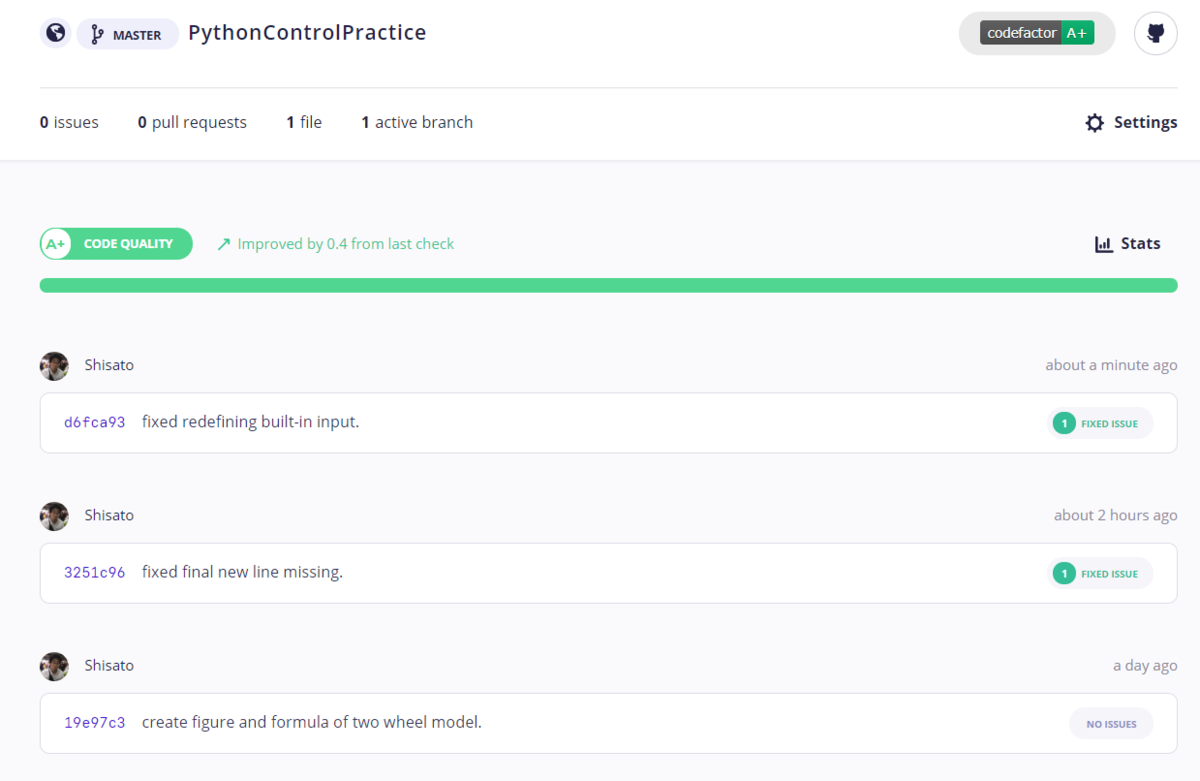
指摘箇所の修正
指摘箇所の変数名を変更して、再度
コミット、プッシュします。すると
それをトリガーに再び自動でレビュー
が実行されます。

先程の指摘箇所の修正が確認され、
Issuesの数も0, Code QualityもA+に
なりました。
この調子で、今後もCode Qualityを
A+にし続けられるようにしていきます。
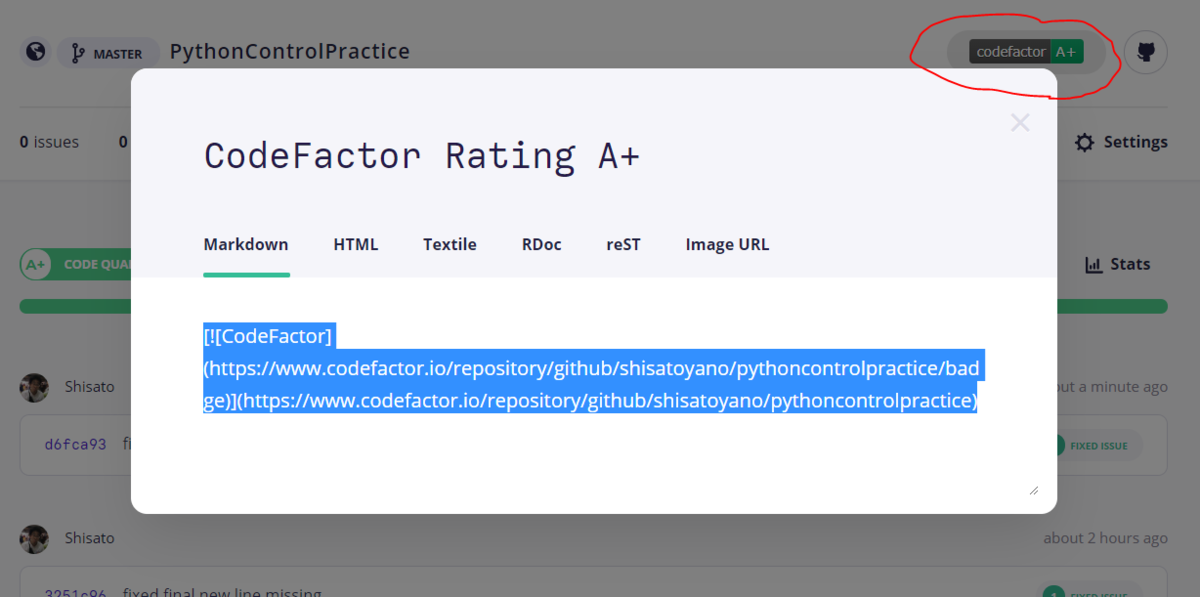
READMEへのバッジ貼り付け
下記の画面の赤丸部分をクリック
すると、今のコードのQualityを
READMEで表示できるバッジを
取得できます。

このハイライトされている部分を
READMEのMarkdownファイルに
コピペして、それをコミット、
プッシュすれば、こちらのように
GitHub上でバッジが表示されます。

A+と表示されてテンションが
上がりますね(笑)
他にもいろいろなサービスの
バッジがあるようなので、
少しずつ増やしていきたい
ですね。