目次
- 目次
- はじめ
- VS Codeのインストール
- Gitのインストール
- Gitの初期設定
- VS Code上で開く統合ターミナルをGit bashにする
- VS Codeの拡張機能を自動でインストールする
- 事前準備1. インストールしたい拡張機能のリストファイルを作る
- 事前準備2. 自動インストールを実行するシェルスクリプトを書く
- ユーザ設定を共有できるようにする
- 番外: 便利だけどよく忘れるVS Codeのコマンドメモ
- 表示しているファイル内のシンボルの一覧を表示する
- シンボル名で検索する
- 元いた場所に戻る
はじめ
自宅のPCでも職場のPCでも、ソフトウェア開発環境としてVisual Studio Code(以下VS Code)を導入しているのですが、どちらも同じ設定で統一したかったり、何かのタイミングでPC交換となり環境構築をし直したくなった際は、出来るだけ効率的に作業を完了させたくなります。
今回の記事は、VS Codeの環境構築の作業手順とTipsのメモです。
VS Codeのインストール
下記リンクから、OSに合わせてインストーラをダウンロードし、インストールします。 code.visualstudio.com
Gitのインストール
自分のPCのOSはWindowsかつ、ソフトのバージョン管理にはGitを使うので、Git for Windowsを下記リンクよりダウンロードしてインストールします。
gitforwindows.org
Gitの初期設定
インストールが完了したらユーザ名とメールアドレスの設定をします。
Git Bashでターミナルを起動して、以下のコマンドを打ちます。
ユーザ名の設定
$ git config --global user.name [User name]
メールアドレスの設定
$ git config --global user.email [e-mail address]
VS Code上で開く統合ターミナルをGit bashにする
VS Codeで書いたコードをその場で実行したり、Gitにコミットしたり出来るように、コマンドCtrl + @で開ける統合ターミナルをGit bashに設定します。これはGit for Windowsをインストールすると一緒にインストールされます。
VS Codeのユーザ設定ファイルであるsettings.jsonを開いて、下記の設定を追記します。
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe"
自分PCでGitがインストールされた場所にパスを通して、binフォルダにあるbash.exeを実行するように設定されます。
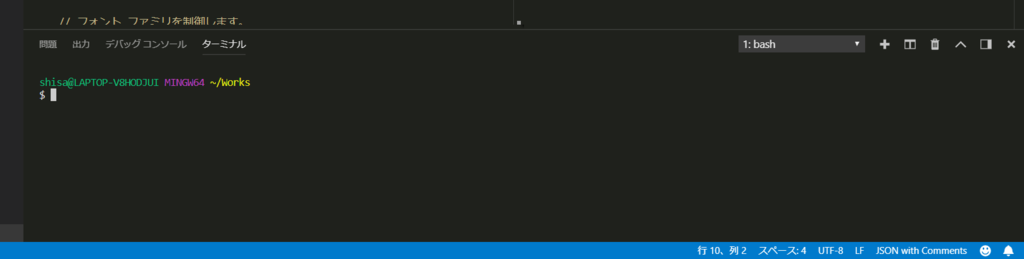
正常に設定されると、以下のようにGit bashがターミナルとして起動するようになります。

VS Codeの拡張機能を自動でインストールする
VS Codeの拡張機能をインストールする際、それぞれの機能を手作業でインストールし直すのは少々面倒です。そこで下記の記事を参考にして、自分の欲しい拡張機能を自動でインストールするようにします。
事前準備1. インストールしたい拡張機能のリストファイルを作る
既にVS Codeユーザである場合、元々の環境にインストールされた拡張機能をそのまま次のPCにもインストールしたいと思います。そういう場合は、まずはインストールされている拡張機能のリストファイルを下記の手順で作成しておきます。
まずはターミナルで、
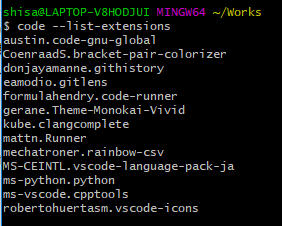
$ code --list-extensions
と実行すると、今の環境にインストールされている拡張機能のリストが表示されます。

そして、ここで表示されたリストを下記のコマンドでファイルにダンプします。これが拡張機能のリストファイルです。この例ではファイル名を"extensions"にしていますが、自由に決めて下さい。
![]()
事前準備2. 自動インストールを実行するシェルスクリプトを書く
下記のようなシェルスクリプトを書きます。先に準備しておいたリストファイルを読み込み、その各機能のインストールを実行するためのものになります。
#!/bin/bash cat ./extensions | while read line do code --install-extension $line done
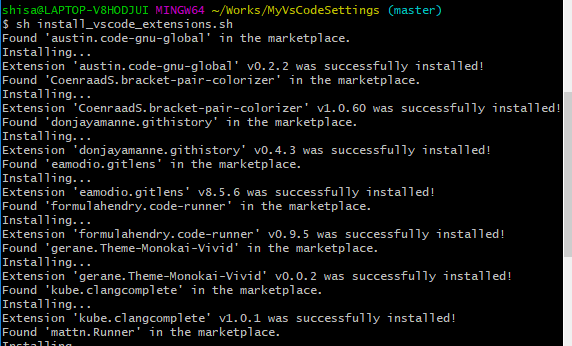
そしてこれを実行すると、下記のようにインストールが開始されます。

ユーザ設定を共有できるようにする
WindowsでVS Codeをインストールすると、ユーザ設定ファイルであるsettings.jsonというファイルが下記の場所に保存されます。
C:\Users\User name\AppData\Roaming\Code\User
これを導入の度にいちから設定しなおすのも面倒なので、このファイルをGitHubで管理して、異なるPCでも共有できるようにします。この時、settings.jsonのファイルの実体はGitのローカルリポジトリに置かれた状態になりますが、VS Codeでこのファイルを認識するには先に書いたC:\Users\User name\AppData\Roaming\Code\Userに置かれている必要があります。
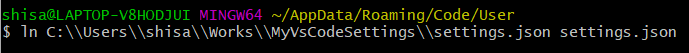
そこで、Gitのリポジトリにあるsettings.jsonのシンボリックリンクを下記のコマンドで作成します。

こうすることで、VS Code上でユーザ設定に変更を加えるとそれがGitのリポジトリにあるsettings.jsonにも反映され、Gitでバージョン管理が出来るようになります。
ここまでで紹介した自動インストールのためのシェルスクリプトやVS Codeのsettings.jsonは下記のGitHubリポジトリで公開しています。
番外: 便利だけどよく忘れるVS Codeのコマンドメモ
表示しているファイル内のシンボルの一覧を表示する
Ctrl + Shift + oでファイル内のシンボルの一覧が表示される。押した後に":"をタイプすると、シンボルがクラスやメソッド等のカテゴリごとにソートされる。
シンボル名で検索する
Ctrl + tを押した後に、シンボルの名前の一部をタイプすると、そのタイプした文字列に合致するシンボルをプロジェクト内のファイルの中から検索して、該当するシンボルの一覧が表示される。
元いた場所に戻る
grepやF12で定義場所へジャンプなんかした後、その前にいた場所に戻りたい場合はAlt + ←を押すと戻ることができる。
