目次
はじめに
これまで、ソフト開発用の仮想環境を構築する際は
VirtualBoxを使っていましたが、構築後の仮想ディスクの
容量がかなり大きくなるので、共有や管理がしにくい
という問題がありました。
こういった課題を解決するために、今後の開発環境構築は
全てDockerを用いて行うことにしました。
今回はJuliaによるソフト開発用の仮想環境を
VSCodeとDockerの組合せで構築してみたので、
その手順について紹介します。
構築手順
1. VSCodeをインストール
下記リンクより、OSに合わせてインストーラを
ダウンロードし、インストールします。
2. 拡張機能: Remote - Containersをインストール
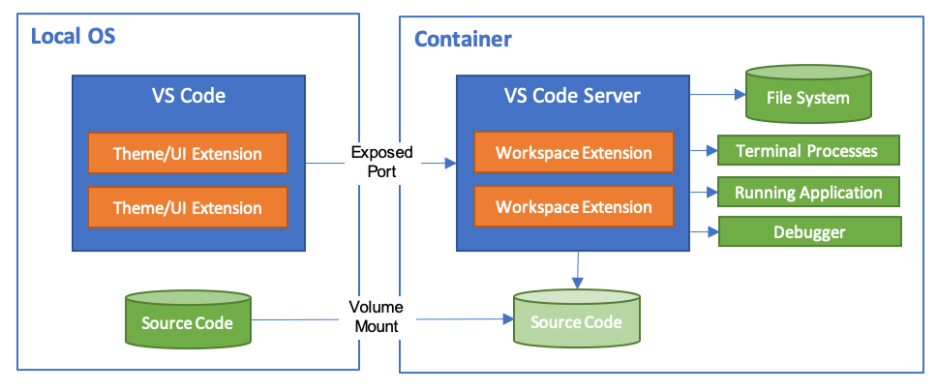
VSCodeからDockerコンテナを立ち上げるための
拡張機能です。
これにより立ち上がったDockerコンテナ内には
プログラミング言語とVSCodeサーバが内包
されており、ローカルPCにインストールしている
VSCodeから操作するようになります。

ターミナルやデバッガ、Gitなどもまとめて
入れることが出来るので、開発に必要なものを
一通り揃えることが可能です。
3. Dockerをインストール
以前にこちらの記事で紹介した手順で
Windows用Dockerをインストールします。
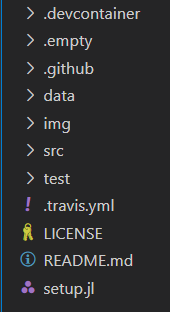
4. プロジェクト用ディレクトリを用意
Gitにコミットするディレクトリを下記の
ような構成で作成します。

これらはこちらのGitHubリポジトリから
クローンしてくることもできます。
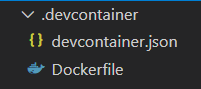
ここでまず用意しなければいけないのが、
.devcontainerというフォルダであり、
この中にDockerコンテナ起動に必要な
設定ファイルを置かなければいけません。

ここでいう設定ファイルとは、Docker
コンテナ内で使用するプログラミング言語や
各種ツールのインストール、設定をする
ためのコマンドを記述したDockerfileと、
コンテナ内のVSCodeサーバの各種設定を
記述したdevcontainer.jsonの2つです。
5. Dockerfileの作成
全体の記述内容は下記のようになります。
FROM julia:1.5.3
RUN apt-get update
RUN apt-get -yq install git
RUN git config --global user.name "Your name"
RUN git config --global user.email "Your email"
RUN julia -e 'using Pkg; Pkg.add("PackageCompiler")'
RUN julia -e 'ENV["CONDA_JL_VERSION"]=3; using Pkg; Pkg.add(["PyCall", "PyPlot"])'
RUN julia -e 'using Pkg; Pkg.add(["Plots", "DataFrames", "CSV"])'
RUN julia -e 'using Pkg; Pkg.add(["Test", "StatsPlots", "Statistics"])'
RUN julia -e 'using Pkg; Pkg.add(["FreqTables", "NamedArrays", "Distributions"])'
RUN julia -e 'using Pkg; Pkg.add(["LinearAlgebra"])'
まずはベースとするJuliaのDockerイメージを
引っ張って来るためにこちらを実行します。
Juliaのバージョンは、作成当時の最新安定版で
あった1.5.3としています。
FROM julia:1.5.3
次に、Gitのインストールと設定を下記で実行します。
RUN apt-get update RUN apt-get -yq install git RUN git config --global user.name "Your name" RUN git config --global user.email "Your email"
最後に、Juliaコードを動かすために必要な
依存パッケージをインストールします。
RUN julia -e 'using Pkg; Pkg.add("PackageCompiler")'
RUN julia -e 'ENV["CONDA_JL_VERSION"]=3; using Pkg; Pkg.add(["PyCall", "PyPlot"])'
RUN julia -e 'using Pkg; Pkg.add(["Plots", "DataFrames", "CSV"])'
RUN julia -e 'using Pkg; Pkg.add(["Test", "StatsPlots", "Statistics"])'
RUN julia -e 'using Pkg; Pkg.add(["FreqTables", "NamedArrays", "Distributions"])'
RUN julia -e 'using Pkg; Pkg.add(["LinearAlgebra"])'
6. devcontainer.jsonの作成
全体の記述内容は下記のようになります。
{
"name": "JuliaAutonomy",
"context": "..",
"dockerFile": "Dockerfile",
// Set *default* container specific settings.json values on container create.
"settings": {
"terminal.integrated.shell.linux": "/bin/bash",
"workbench.editor.enablePreview":false,
"julia.usePlotPane": true,
"julia.liveTestFile": "test/runtests.jl"
},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"julialang.language-julia",
"shd101wyy.markdown-preview-enhanced",
"donjayamanne.githistory",
"eamodio.gitlens"
],
}
まずはプロジェクトの名前やDockerfileの
パスなどを指定します。
"name": "JuliaAutonomy",
"context": "..",
"dockerFile": "Dockerfile",
次にここで、コンテナ内のVSCodeサーバに
適用する設定内容を記述します。
"settings": {
"terminal.integrated.shell.linux": "/bin/bash",
"workbench.editor.enablePreview":false,
"julia.usePlotPane": true,
"julia.liveTestFile": "test/runtests.jl"
},
そしてここでは、同じくVSCodeサーバに
インストールする拡張機能を記述します。
JuliaとMarkdown, Git用の拡張機能を
インストールするようにしています。
"extensions": [
"julialang.language-julia",
"shd101wyy.markdown-preview-enhanced",
"donjayamanne.githistory",
"eamodio.gitlens"
],
7. Dockerコンテナのビルド
ここまで準備が出来たら、いよいよ
コンテナをビルドします。
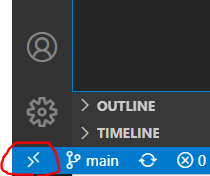
Remote - Containersをインストールして
いたら、ローカルのVSCodeの左下が
こちらのようになっているはずです。

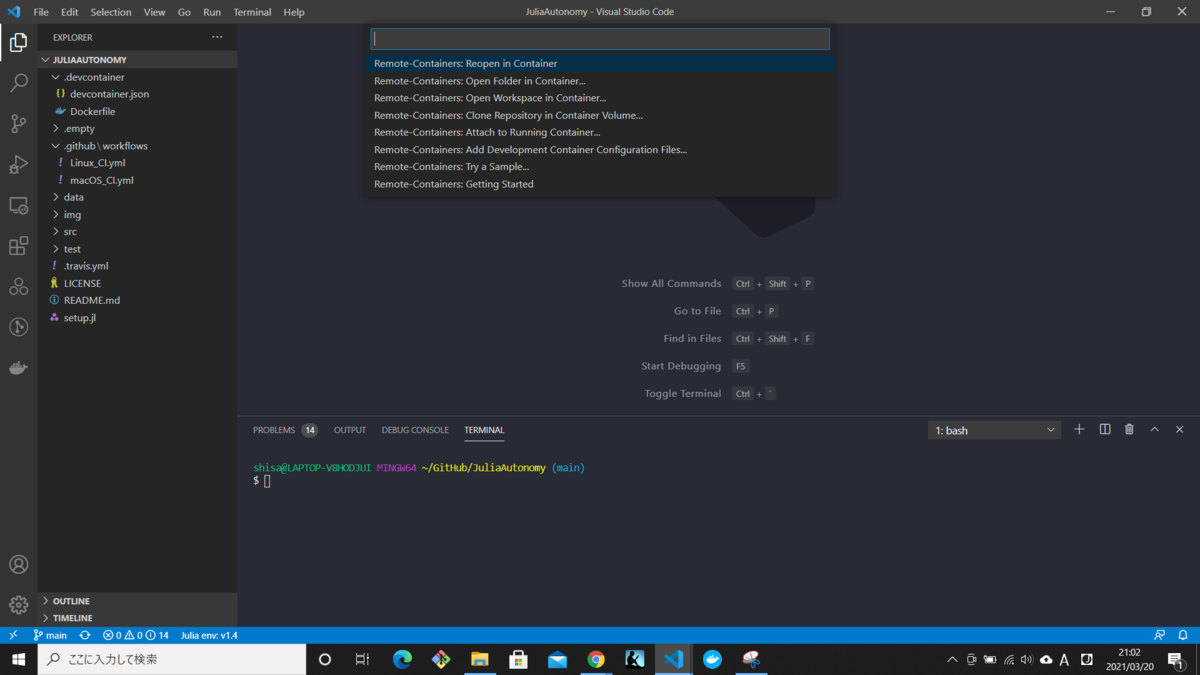
そして赤丸で囲った部分をクリックすると
VSCode上部にRemote - Containersの
メニューが表示されるので、この中から
Open Folder in Containerを選択します。

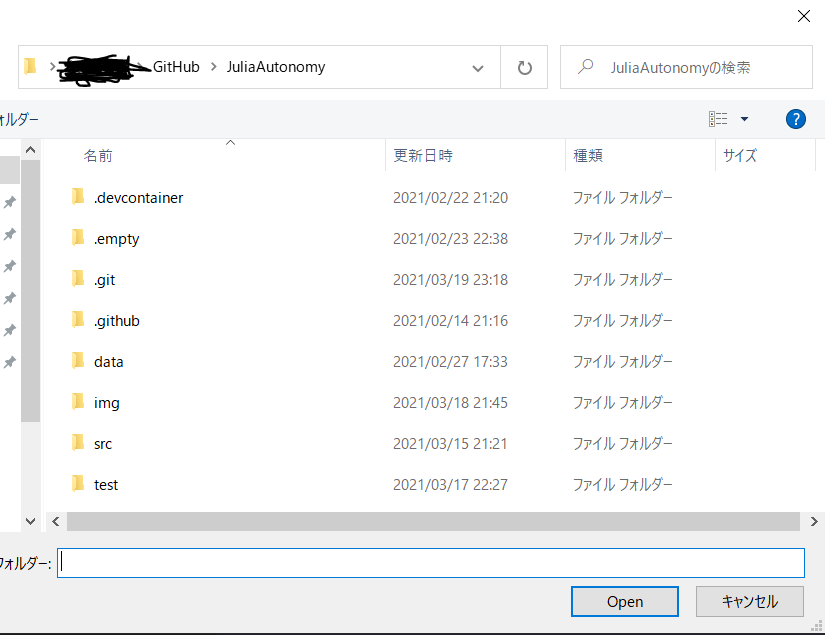
すると、このようにフォルダ選択の
ダイアログが開かれるので、コンテナで
開きたいフォルダを選択します。

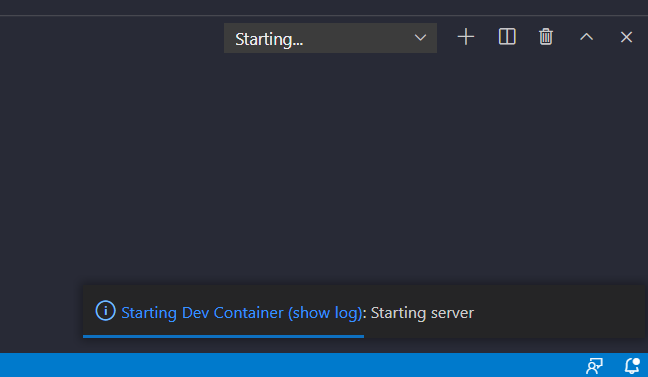
その後、こちらのようにコンテナの
ビルドが始まるので完了するまで暫く
待ちます。

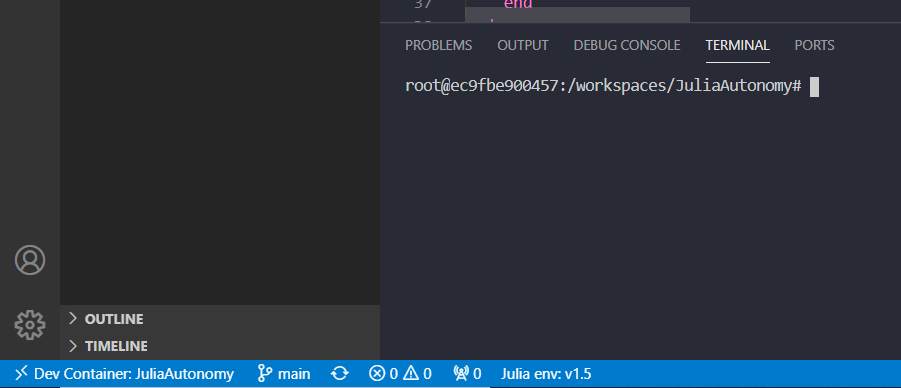
最後にこういう状態に遷移したら
ビルド完了です。Juliaの開発環境が
整ったLinuxコンテナが起動したことに
なります。

8. JuliaとGitの動作確認
ビルドが完了したところで、まずはJuliaの
動作確認をしてみましょう。ターミナルから
Juliaを実行して、このようになればOKです。

続いてGitの確認もしておきましょう。
git --versionコマンドを実行して、この
ようになればOKです。

まとめ
VSCodeの拡張機能であるRemote - Containersを
使って、Julia用開発環境を閉じ込めたDocker
コンテナを立ち上げる手順を紹介しました。
下記の手順に従えば、自分のローカルを極力
汚さずに好みの仮想環境を構築できます。
- VSCodeをインストール
- Remote - Containersをインストール
- Dockerをインストール
- プロジェクト用ディレクトリを用意
- Dockerfileの作成
- devcontainer.jsonの作成
- Dockerコンテナのビルド
- JuliaとGitの動作確認
