目次
背景・目的
PlantUMLは基本的にソフト設計の
UML図を描くためのものと思って
いましたが、マインドマップや
ガントチャートのような
UML図以外の使い道もある
ようです。
その中で、ガントチャートを
作成する機能を試してみたら
割と好感触だったので紹介します。
従来のガントチャート作成方法の問題点
エクセルで作る場合
一番よく行われるのはエクセルでの
作成だと思います。タスクを追加
したり、計画線を引いたりするのは
GUIで直感的に作業出来ますが、
どこか変更を入れようとすると、
他の部分も全てレイアウトを微調整
しなきゃいけなくなるのが面倒です。
また、カレンダーのように日付を
入れたりする際、平日と休日を
区別したり、曜日を割り振ったり
するのも手間がかかります。
専用ツールやクラウドサービスで作る場合
エクセル以外でも、こちらのような
専用ツールやサービスが多数あります。
これらはガントチャートを作って
タスク管理をする事に特化している
ので、エクセルよりも遥かに快適に
作業をする事が出来ます。
ただし、これらにおいて一つ悩み
なのが、オリジナルの計画と修正
計画を同時に残せない事です。
仕事ではよく、計画を修正した際は、
オリジナルに対してどう変わったか
を分かるようにしろと言われます。
また、ソースコードと同じように、
修正前の状態にぱっと戻したい時も
あります。
PlantUMLによるガントチャート作成
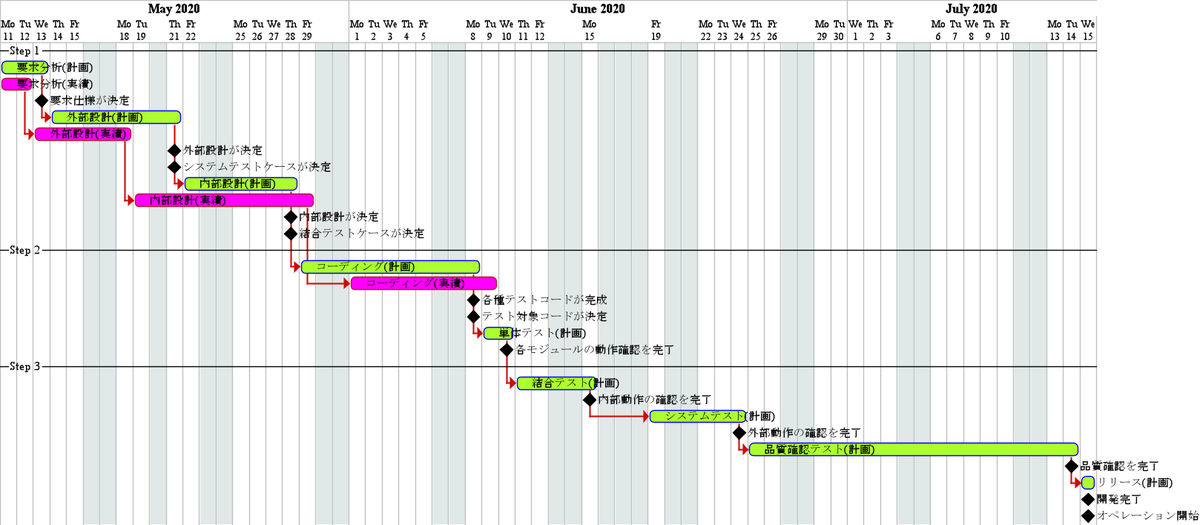
今回作ってみたガントチャート
実際のソフトウェア開発をイメージ
して作ってみました。日付と計画、
計画に対する実績なども入れて
います。

ソースコード
こちらがソースコードです。
@startganttと@endganttで囲った
部分にコードを書いていきます。
@startgantt Project starts the 2020/5/11 saturday are closed sunday are closed 2020/5/20 is closed 2020/6/16 to 2020/6/18 is closed -- Step 1 -- [要求分析(計画)] lasts 3 days [要求分析(実績)] lasts 2 days and is colored in Fuchsia/FireBrick [要求仕様が決定] happens at [要求分析(計画)]'s end [外部設計(計画)] lasts 5 days [外部設計(実績)] lasts 4 days and is colored in Fuchsia/FireBrick [外部設計(実績)] starts at [要求分析(実績)]'s end [外部設計(計画)] starts at [要求分析(計画)]'s end [外部設計が決定] happens at [外部設計(計画)]'s end [システムテストケースが決定] happens at [外部設計(計画)]'s end [内部設計(計画)] lasts 5 days [内部設計(実績)] lasts 8 days and is colored in Fuchsia/FireBrick [内部設計(実績)] starts at [外部設計(実績)]'s end [内部設計(計画)] starts at [外部設計(計画)]'s end [内部設計が決定] happens at [内部設計(計画)]'s end [結合テストケースが決定] happens at [内部設計(計画)]'s end -- Step 2 -- [コーディング(計画)] lasts 7 days [コーディング(実績)] lasts 7 days and is colored in Fuchsia/FireBrick [コーディング(実績)] starts 1 day after [内部設計(実績)]'s end [コーディング(計画)] starts at [内部設計(計画)]'s end [各種テストコードが完成] happens at [コーディング(計画)]'s end [テスト対象コードが決定] happens at [コーディング(計画)]'s end [単体テスト(計画)] lasts 2 days [単体テスト(計画)] starts at [コーディング(計画)]'s end [各モジュールの動作確認を完了] happens at [単体テスト(計画)]'s end -- Step 3 -- [結合テスト(計画)] lasts 3 days [結合テスト(計画)] starts at [単体テスト(計画)]'s end [内部動作の確認を完了] happens at [結合テスト(計画)]'s end [システムテスト(計画)] lasts 4 days [システムテスト(計画)] starts at [結合テスト(計画)]'s end [外部動作の確認を完了] happens at [システムテスト(計画)]'s end [品質確認テスト(計画)] lasts 14 days [品質確認テスト(計画)] starts at [システムテスト(計画)]'s end [品質確認を完了] happens at [品質確認テスト(計画)]'s end [リリース(計画)] lasts 1 days [リリース(計画)] starts at [品質確認テスト(計画)]'s end [開発完了] happens at [リリース(計画)]'s end [オペレーション開始] happens at [リリース(計画)]'s end @endgantt
日付を入れる
まずは日付と曜日を入れます。
コードの先頭でこちらのように書いておけば、
あとはタスクを追加する度に自動で更新して
くれます。
Project starts the 2020/5/11
この場合だと、2020/5/11から計画線を
引くという定義になります。

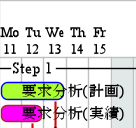
休みの日を入れる
週末の土日や特定の休日のように、
仕事をしない日も入れておきます。
saturday are closed sunday are closed 2020/5/20 is closed 2020/6/16 to 2020/6/18 is closed
こうやって予め休日を定義しておくと、
これらの日を考慮して計画線を引いて
くれるので便利です。
ガントチャート上では、仕事をする日と
区別がつくように自動で色分けして
くれます。

また、あとから休日を追加した場合は、
それに従って各タスクの計画線が自動
で調整されるので便利です。
タスクを入れる
タスク名と、それにかける日数をこの
ように定義します。
[要求分析(計画)] lasts 3 days
「要求分析」というタスクを3日間で
行うという事になります。
また、色を指定したい場合はこの
ようにします。
[要求分析(実績)] lasts 2 days and is colored in Fuchsia/FireBrick
上記のcolored in以下の部分に任意の
色の定義名を書きます。
例えばこれらを組み合わせる事で、
同じタスクの計画分と実績分を
並べる事が出来ます。

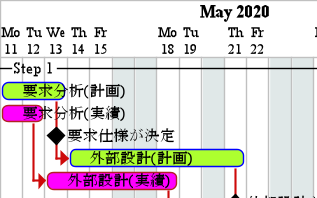
タスクの開始日を設定する
ただタスクを入れるだけだと、
その開始日はデフォルトで
プロジェクト開始日になります。
タスクによって開始日を分けたい
場合は、こちらのように既存のタスク
を基準にした設定をします。
[外部設計(計画)] starts at [要求分析(計画)]'s end
例えばこれは、要求分析が終わった
ところから、外部設計のタスクを
開始するという事になります。

また、このように~day after/beforeと
することで、タスク開始日を1日単位
で調整する事が出来ます。
[コーディング(実績)] starts 1 day after [内部設計(実績)]'s end
例えばこれだと、内部設計タスク完了
の1日後にコーディングタスクを開始
したという事になります。

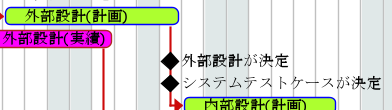
マイルストーンを設定する
こちらのコードにより
マイルストーンを設定できます。
[要求仕様が決定] happens at [要求分析(計画)]'s end
この場合、要求分析タスクを行う際の
マイルストーンとして、要求仕様の
決定を設定しています。

また、複数のタスクをまとめて
設定する事もできます。

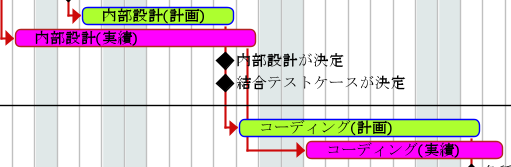
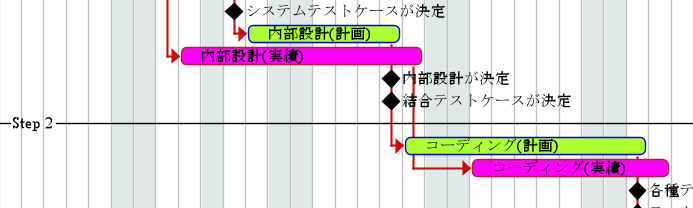
タスクのグループ分けを設定する
上から順に書き並べたタスクを、
ステップごとや担当者ごとに
グループ分けする事もできます。
[内部設計が決定] happens at [内部設計(計画)]'s end [結合テストケースが決定] happens at [内部設計(計画)]'s end -- Step 2 -- [コーディング(計画)] lasts 7 days [コーディング(実績)] lasts 7 days and is colored in Fuchsia/FireBrick
例えばこのコードようにすると、
内部設計までをStep1として、
次のタスクであるコーディング
からはStep2というグループに
するという事になります。

![かんたん UML入門 [改訂2版] (プログラミングの教科書) かんたん UML入門 [改訂2版] (プログラミングの教科書)](https://m.media-amazon.com/images/I/513vT7Mz2aL._SL160_.jpg)