
- 作者:株式会社テクノロジックアート
- 発売日: 2019/11/01
- メディア: Kindle版
目次
背景・目的
以前こちらの記事にて、VSCode+PlantUMLによる
ソフト設計について書きましたが、最近になって
PyCharmのようなJetBrains製IDEを使い始めました。
MarkdownとPlantUMLでドキュメント作成する
のもPyCharmで行うようになったのですが、
VSCode時と違いはあるものの、これもなかなか
快適だと思ったので紹介します。
前提条件
今回はPyCharmを使う事を前提に書きますが、
JetBrains製IDEはどれもほぼ同じGUIなので、
InteliJ IDEAやCLionを使っている人も同じ
やり方でいけるはずです。
また、PyCharmには無料版と有料版の2種類が
ありますが、MarkdownとUMLに関しては
どちらでも違いはありません。
ちなみに、自分は今後Webプログラミングも
していきたいので、それに対応した有料版を
使用しています。
環境構築手順
PyCharm上でPlantUMLを使用できるように
するための手順は、こちらの記事を参照して
もらえれば分かります。
PCがMacの人は、こちらの記事を参照すれば
同様に環境構築が出来ます。対象のIDEは
InteliJになっていますが、同じ手順で可能です。
手間に関してはVSCode使用時と大きな違いは
ありません。Javaのインストールが必要ない分
PyCharmを使う方が少しだけ工程が少ないです。
Markdownでドキュメントを書く
プレビュー表示について
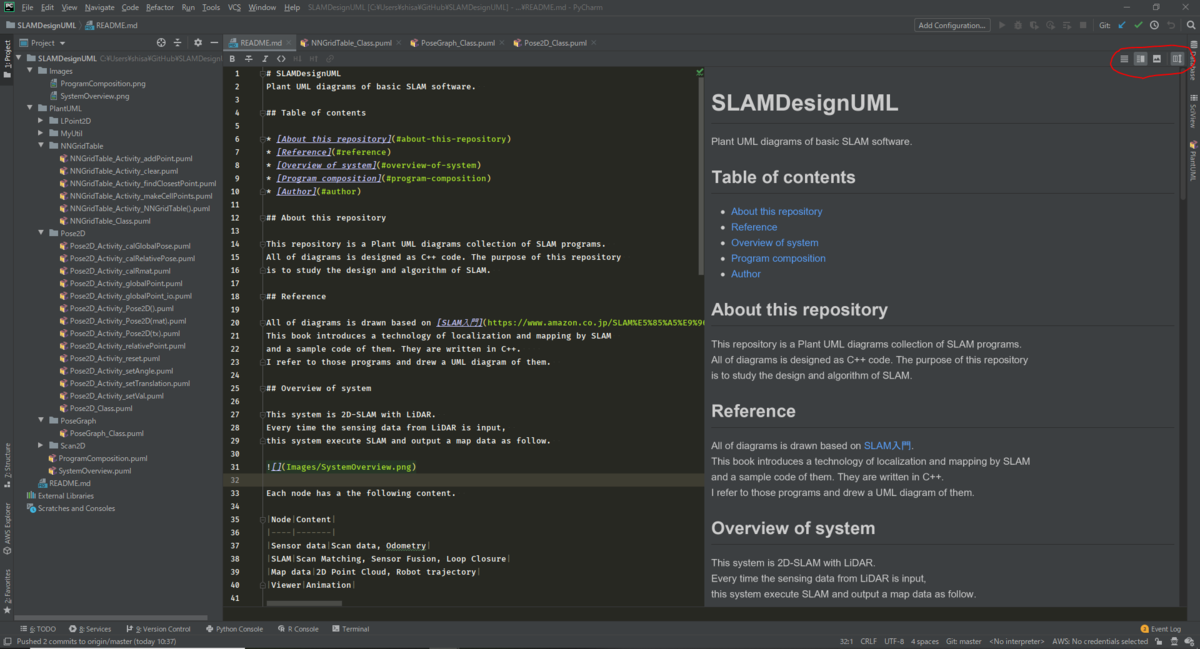
こちらが作業時の画面の例になります。

右上の赤丸部分にあるこちらのアイコンでは、

プレビューの表示/非表示、自動スクロールの
有効/無効を切り替える事が出来ます。
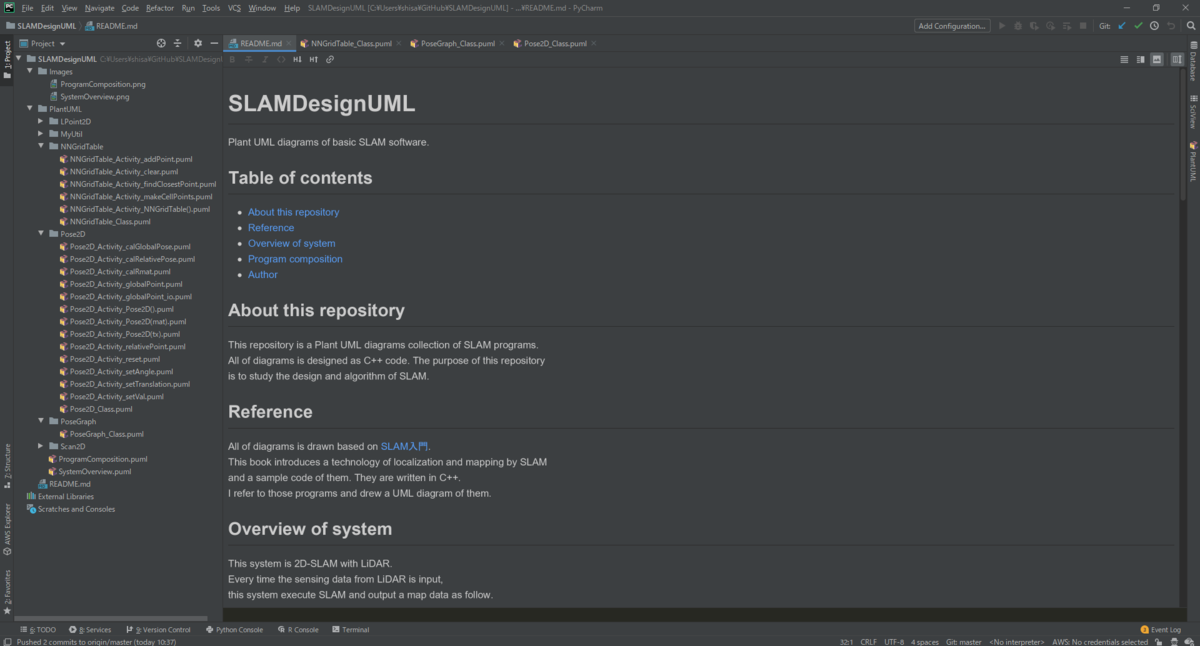
右から2番目のアイコンを押すと、このように
プレビュー画面だけを表示する事が出来ます。

目次の作成について
VSCodeではこちらのようなプラグインで
目次を自動挿入出来ましたが、PyCharmでは
それが出来ません。
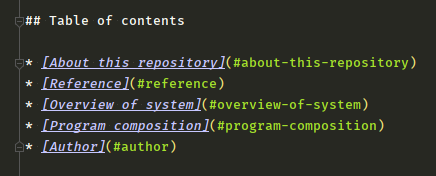
なので、このように手動で記載していく
がありますが、そこまで大きな手間でも
ないので、個人的には気になりません。

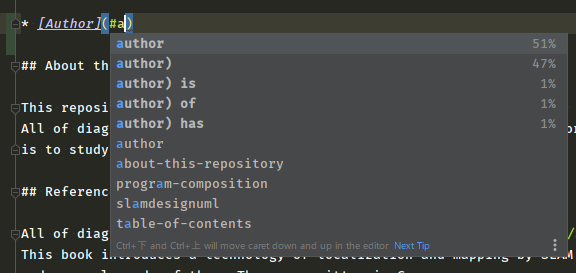
このように補完もしてくれるので、
特にストレス無く作業できます。

画像の貼り付けについて
これについても、VSCodeではこちらの
ような拡張機能があるのに対して、
PyCharmではそれが出来ません。
なのでこのように手動で貼り付けます。

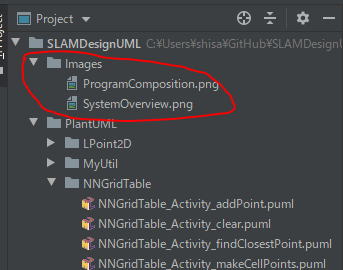
画像ファイルを置いておくフォルダを
作成しておいて、

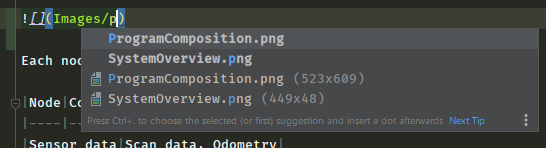
Markdownファイルで画像ファイルへの
パスを記載します。この時も、目次作成
と同様にパス候補を表示してくれるので
便利です。

PlantUMLでUML図を描く
新規ファイルを作成
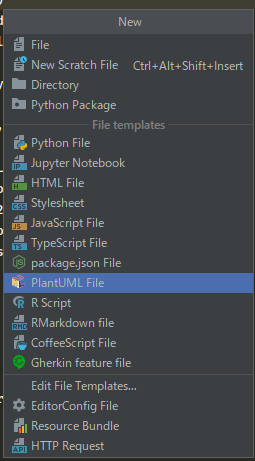
FileメニューからNewを選択、あるいは
保存したいディレクトリを右クリックし
Newを選択すると、こちらのように
PlantUMLファイルを選ぶウィンドウが
開きます。

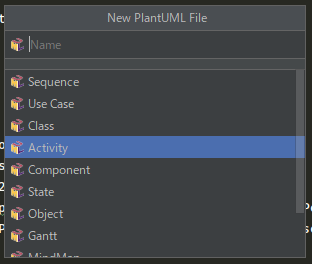
PlantUMLファイルを選ぶと、次はこの
ように作成したいダイアグラムの種類を
選択するウィンドウが開きます。

例えばここでActivityを選択し、
ファイル名を入力すると、
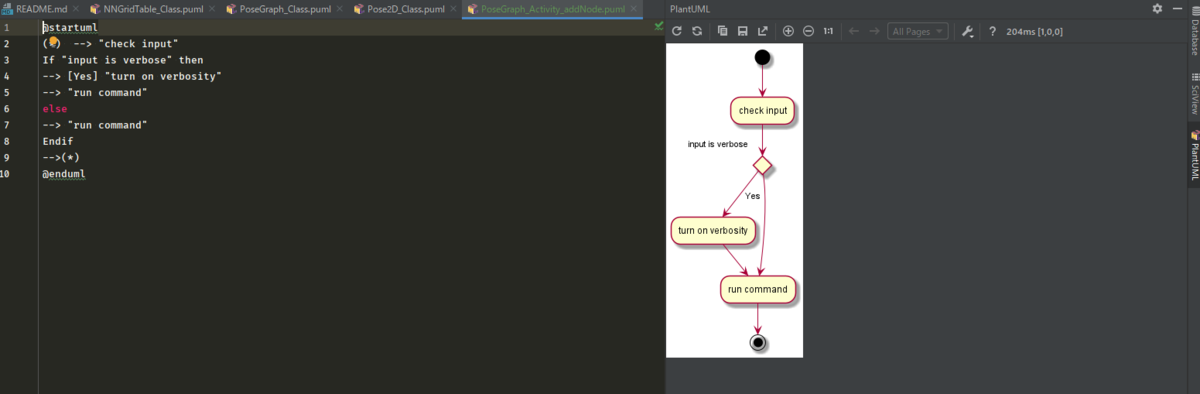
このようにアクティビティ図のサンプルが
用意された状態で新規ファイルが作られ
ます。

UML図の画像保存について
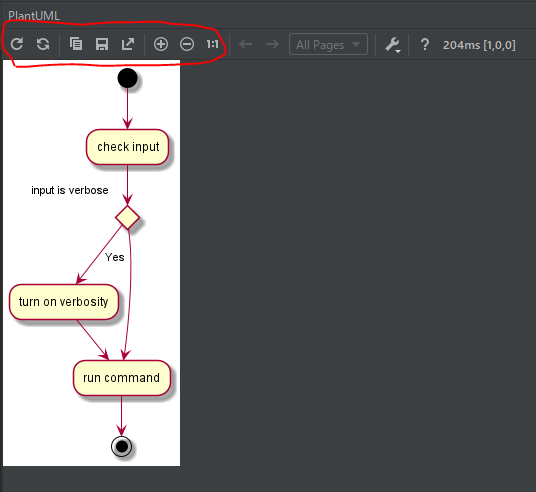
作成したUML図のプレビュー画面にて、
赤丸の部分から画像保存やコピー、
拡大、縮小表示などが出来ます。

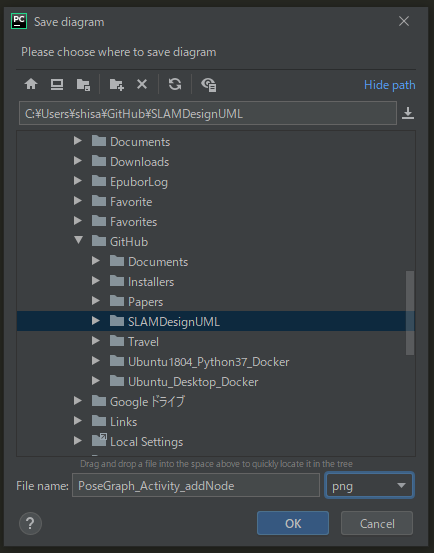
ここで画像保存のアイコンを押すと、
ファイル名入力と拡張子の選択、
保存先の選択をするウィンドウが
開くので、こちらを操作して任意の
名前と場所に保存出来ます。

これに限った話ではないですが、GUIの
操作はVSCodeよりもPyCharmの方が
全体的に分かりやすくて親切だなと
感じています。
他にも出来たらいいと思う事
VSCodeと違いJetBrains製IDEでは、
MarkdownドキュメントをHTMLや
PDFにエクスポートする機能があり
ません。
HTMLには出来ますが、それはHTMLの
ソースがそのままエクスポートされる
だけで人間が読める形になりません。
これがPyCharmなどでも出来ればさらに
便利なのですが、そこまで必要かと考え
るとそうとも言えず。
トータルで考えれば自分はVSCodeよりも
PyCharmの方がずっと使いやすいので、
今後しばらくはPyCharmを始めJetBrains製
IDEのお世話になろうと思います。