目次
背景・目的
何かしらのデータを取得し解析する時は、まずCSVファイルに保存して、
それをPythonなりMATLABなりで読み込んでグラフ化する、というやり方を
よくやります。
ただし、解析するたびにそのためのコードを書くのも面倒くさいので、
どんな内容のCSVファイルでも同じ処理でグラフ化出来る方法がないかと
調べていたところ、こちらのような可視化ツールを作っている人達がいる
のを見つけました。
いずれもシンプルなファイル選択やクリック操作で自由にグラフを作れるのが
とても好印象だったので、感化されて自分でも作ってみる事にしました。
今回は、Pythonでいろいろ機能を追加して作ったGUIツール、CsvDataAnalyzerを
紹介します。

ソースコード
CsvDataAnalyzerのソースコードはこちらのGitHubリポジトリで管理しています。
使い方
インストールと起動
上記のリポジトリの自分のローカルにクローンし、こちらのコマンドを実行します。

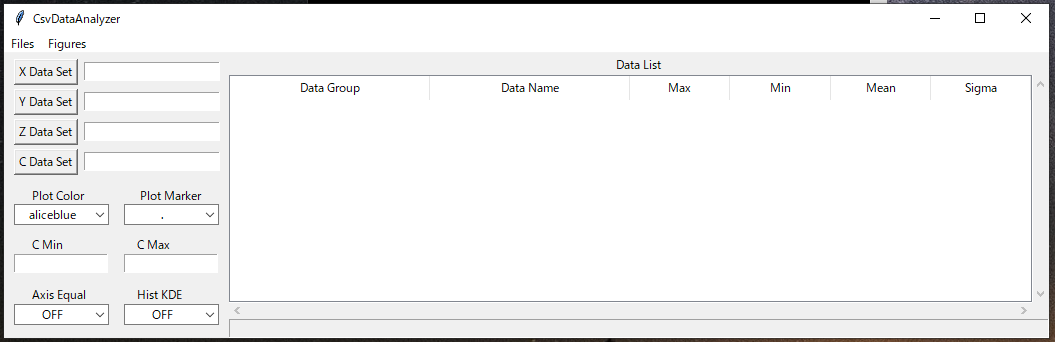
そして少し待つと、このようにGUIが出てきます。これで起動完了です。

PythonでGUI作ると起動が遅い。。こんなもんなのかな?
これから改善していきたいところ。
CSVファイルの読み込み
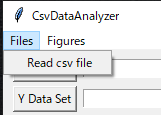
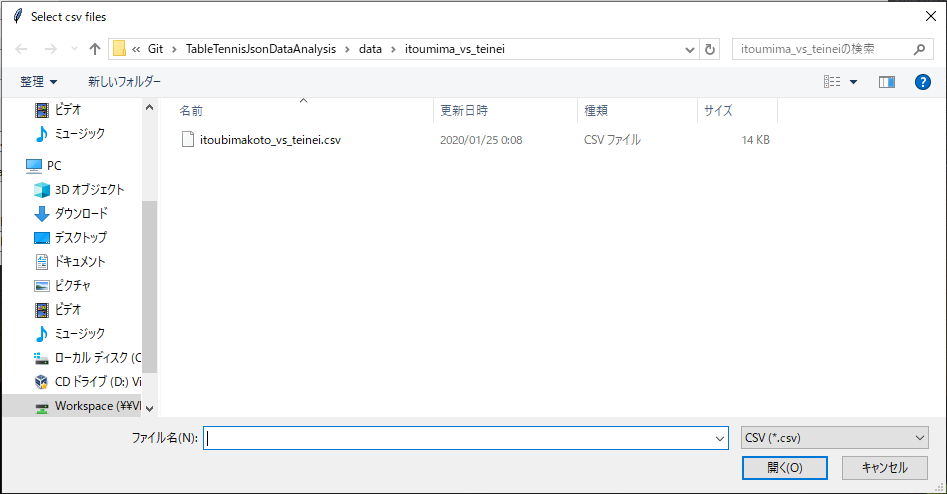
左上の'File'メニューから'Read csv file'を選びます。

CSVファイルを選択するダイアログが開きます。

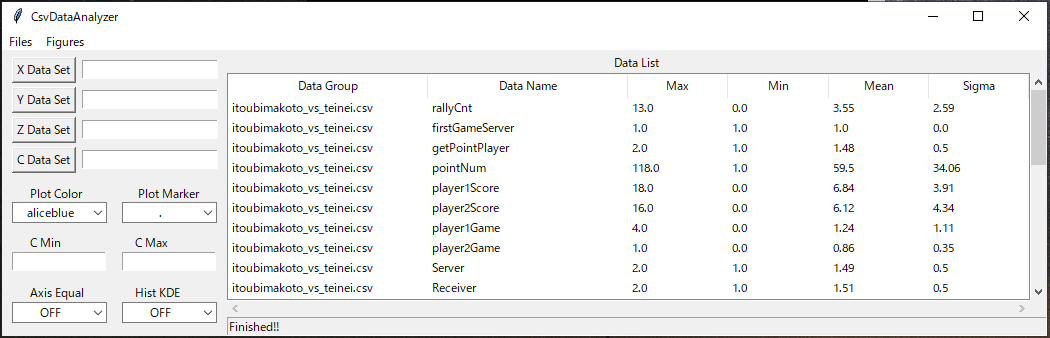
ファイルを選択し開くと、GUIがこちらのようになります。
これで読み込み完了です。

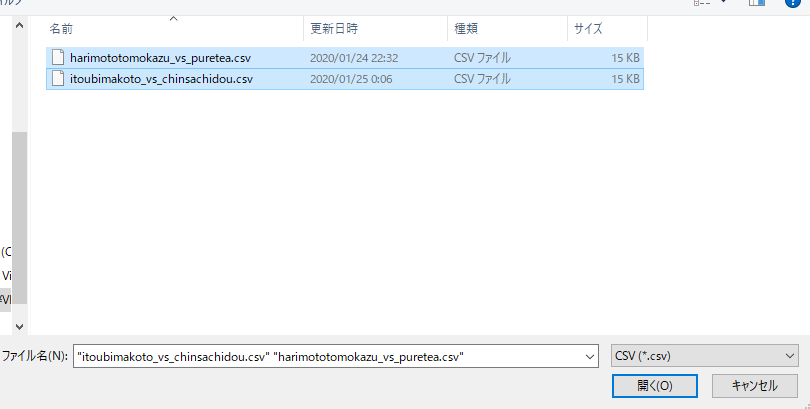
また、このように複数のCSVファイルをまとめて選択して、
一つのデータとして統合して読み込む事も出来ます。ただし、
各ファイルのデータ項目が完全に一致している場合のみに
有効です。

各データの最大値、最小値、平均値、標準偏差の計算
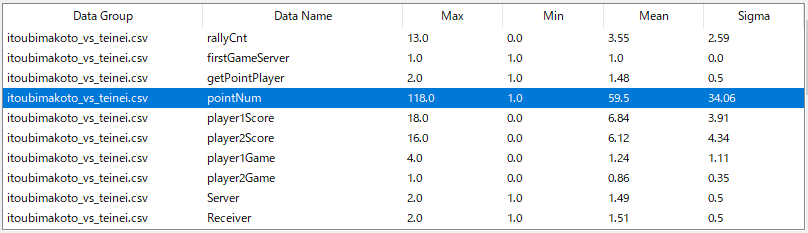
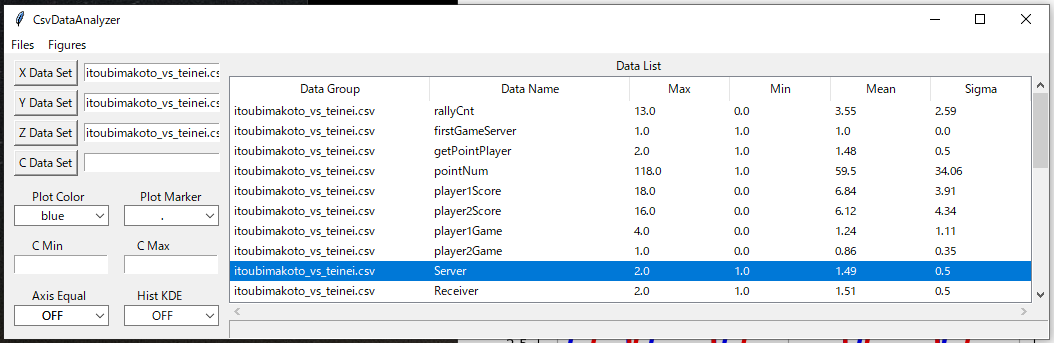
読み込んだ各列のデータにおいて、最大値、最小値、平均値、
標準偏差を自動計算して表示します。

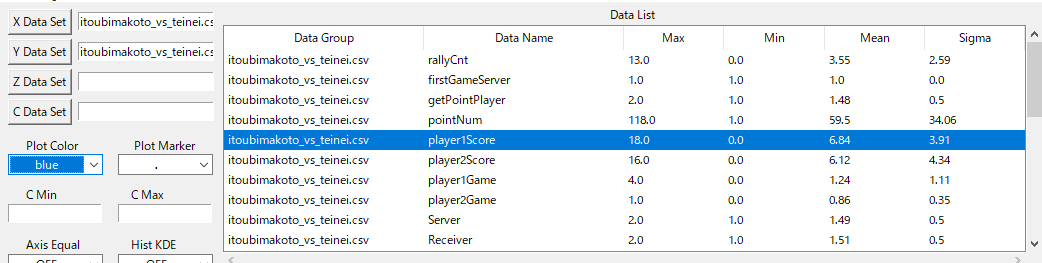
この表示欄の一番左の列から順に、ファイル名、データ名、
最大値、最小値、平均値、標準偏差を表示しています。この欄は、
一番右のスクロールバーで上下にスクロール可能です。
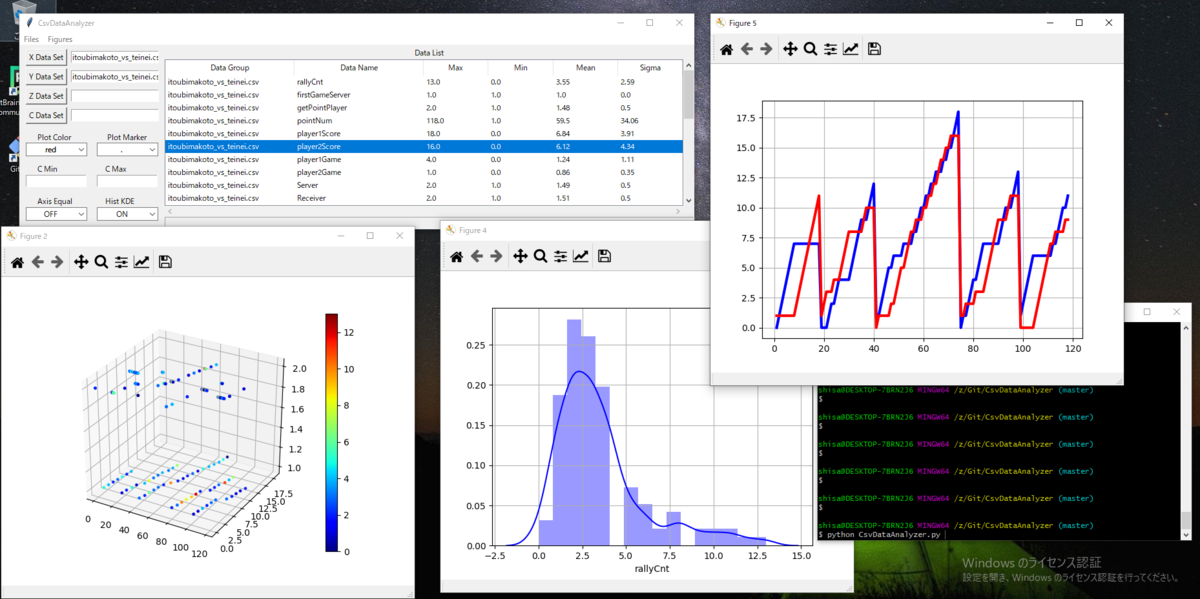
グラフの作り方と種類
このツールでは下記の種類のグラフを作成できます。
- 2/3次元の線グラフ
- 2/3次元の散布図
- 1次元のヒストグラム
各種グラフ作成時の共通手順として、まずデータを選択します。
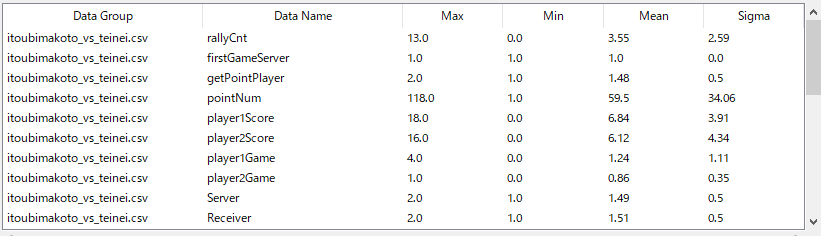
前述した表示欄上で、グラフ化したいデータの行を左クリックします。
すると、GUI上ではこのようになります。

青くハイライトしているのが、選択されているデータです。
そして、この状態で左端の各軸のSetボタンを押します。

これらのボタンを押す事で、選択したデータをグラフのX, Y, Z軸に
それぞれ割り当てる事が出来ます。ちなみに一番下のCとは、散布図で
ヒートマップを作る際の色分けに使うデータをセットするものです。
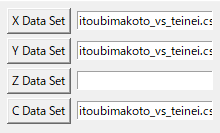
Setボタンを押すと、その右にある空欄がこちらのようになります。

これでデータのセットは完了したので、次にグラフ化する際の色を
設定します。左側中段にあるこちらのプルダウンメニューから好きな
色を選択します。

ここまでが共通手順です。
ここから先は、各種グラフの作成手順について述べていきます。
2次元の線グラフ
- CSVファイルを読み込む
- X軸用のデータをセットする
- Y軸用のデータをセットする
- グラフの色を設定する(例として青)
ここまででこういう状態

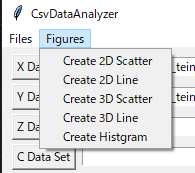
- 左上の'Figures'メニューから'Create 2D Line'を選ぶ

- 空のグラフが表示される

- グラフ上にマウスカーソルを持っていき右クリックする
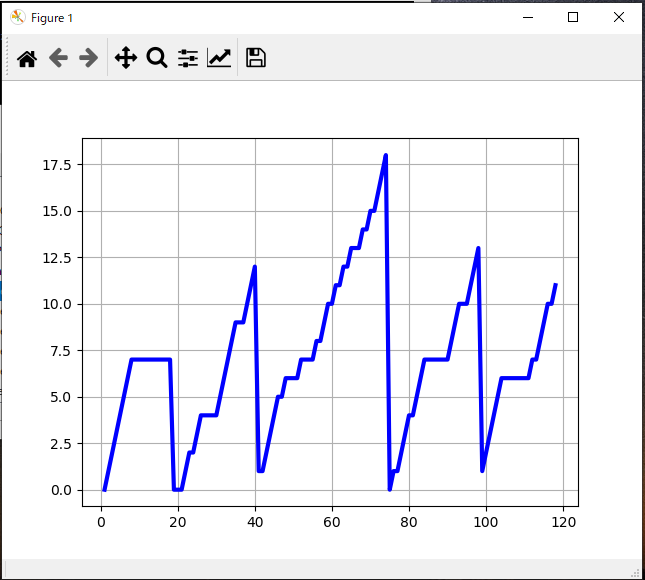
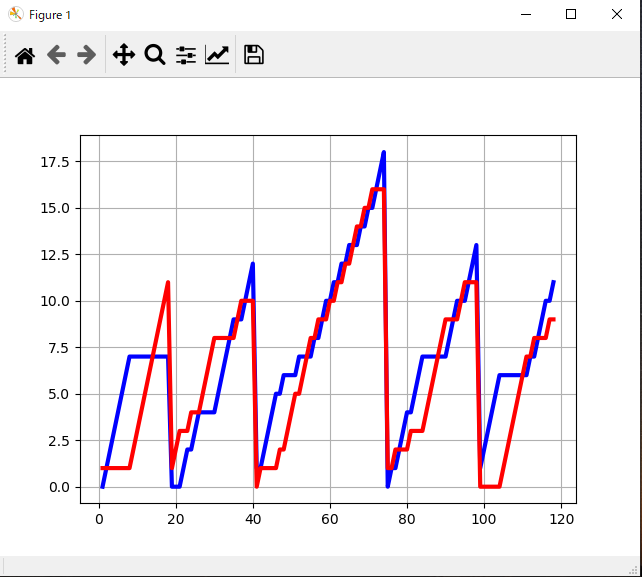
- 線グラフが表示される

- 別のデータを重ねて描きたい場合は、別のデータを選択+別の色をセットする
- 再度グラフ上で右クリックすると、先に作ったグラフに重ね描きされる

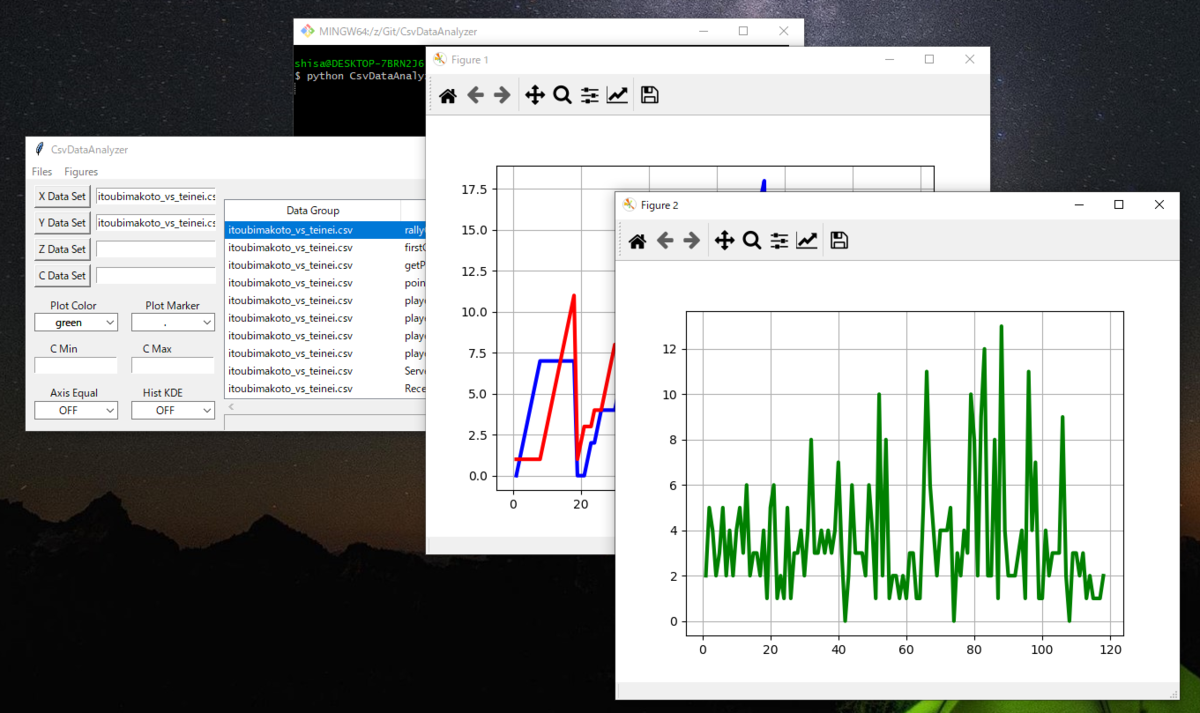
- 'Figure'メニューから選択する工程を再度行えば、同時に複数のグラフを作れる

- 両軸のデータ単位を合わせたい場合は、左下の'Axis Equal'メニューから'ON'を選ぶ
- そこから再度グラフを作ればOK

3次元の線グラフ
- CSVファイルを読み込む
- X軸用のデータをセットする
- Y軸用のデータをセットする
- Z軸用のデータをセットする
- グラフの色を設定する(例として青)
ここまででこういう状態

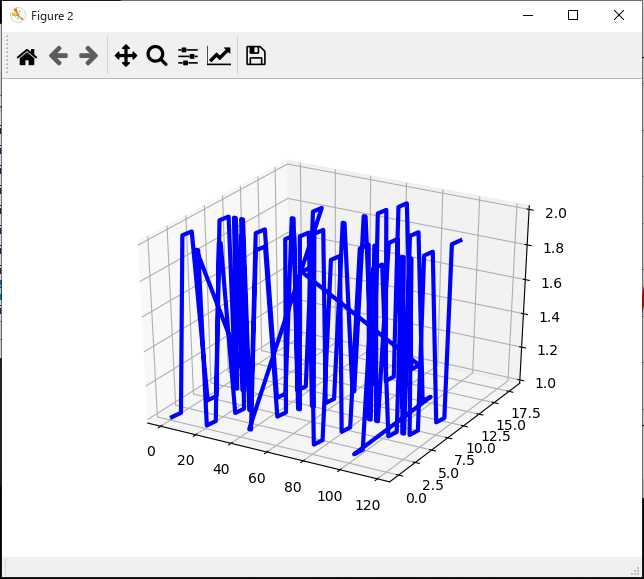
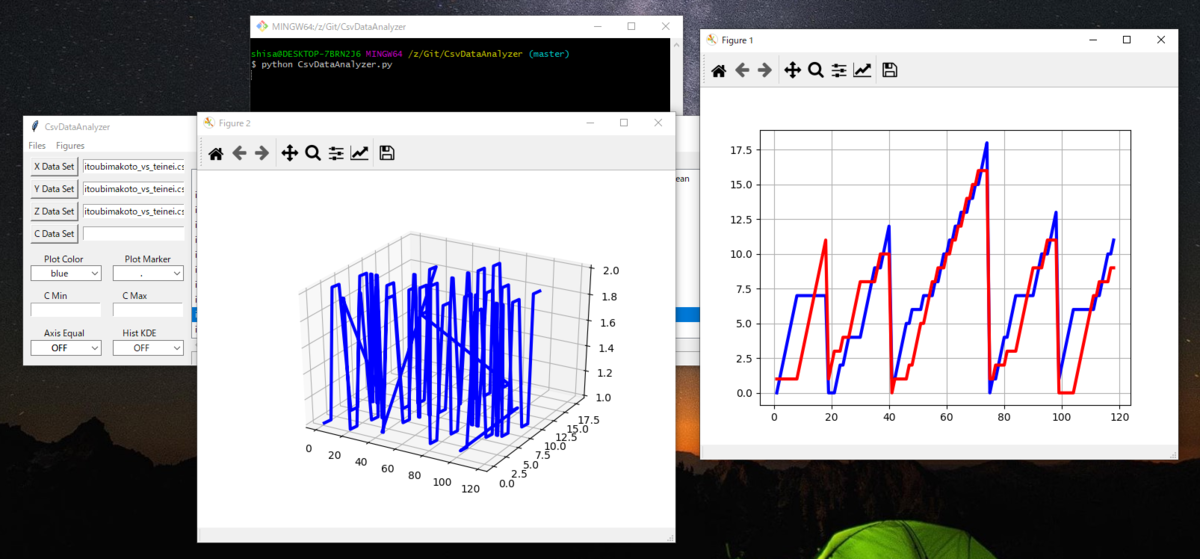
- 左上の'Figures'メニューから'Create 3D Line'を選ぶ
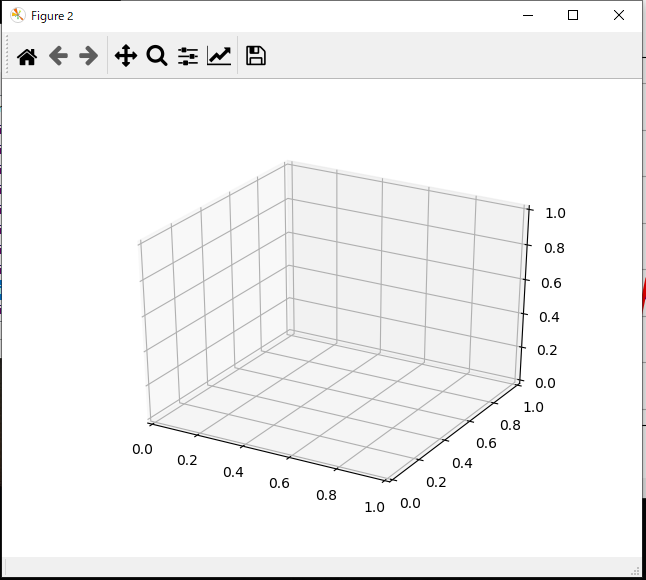
- 空のグラフが表示される

- 前述したようにグラフ上で右クリックすればOK

- 前述した2Dの線グラフと同時に表示する事もできます

2次元の散布図
- CSVファイルを読み込む
- X軸用のデータをセットする
- Y軸用のデータをセットする
- グラフの色を設定する(例として青)
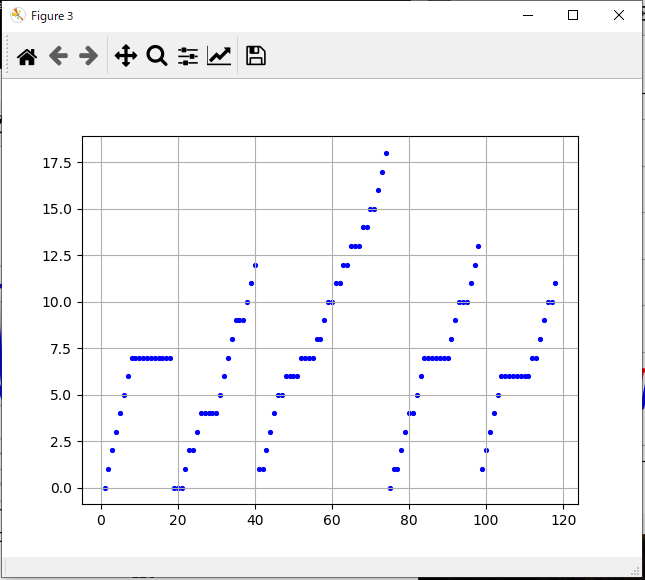
- 左上の'Figures'メニューから'Create 2D Scatter'を選ぶ
- 空のグラフが表示される
- グラフ上で右クリックしてグラフ作成

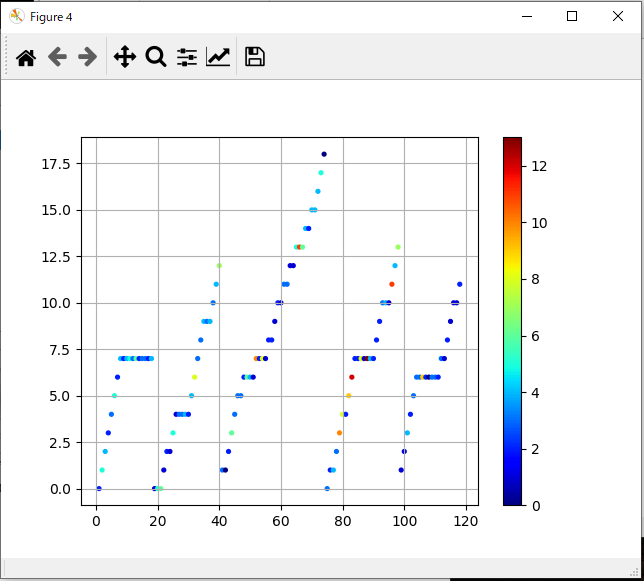
- ヒートマップにする場合は、'C'に色分け用データをセットする

- 再度グラフを作成すればこの通り

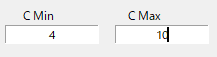
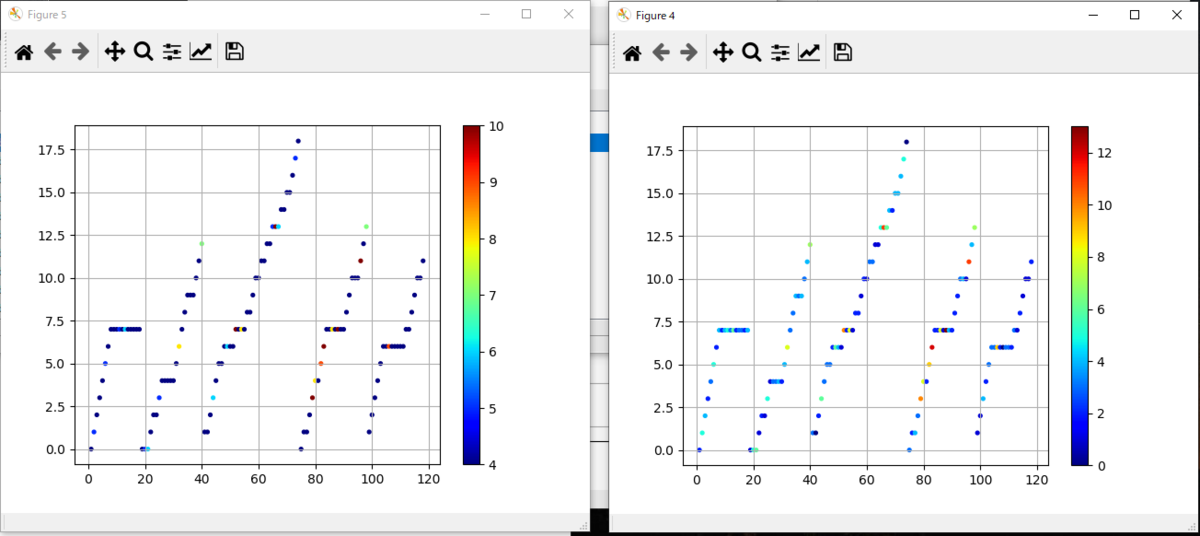
- 色分けの範囲を変更するには、このように最大値と最小値を設定する

- 先に作ったヒートマップと比べるとこの通り

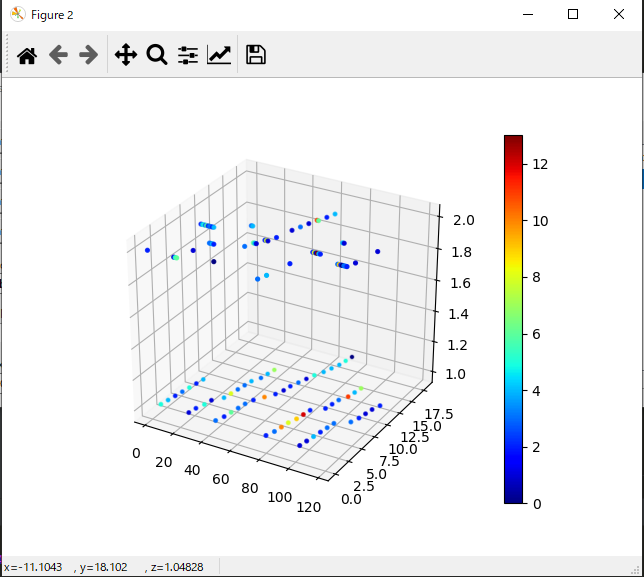
3次元の散布図
- CSVファイルを読み込む
- X軸用のデータをセットする
- Y軸用のデータをセットする
- Z軸用のデータをセットする
- グラフの色を設定する(例として青)
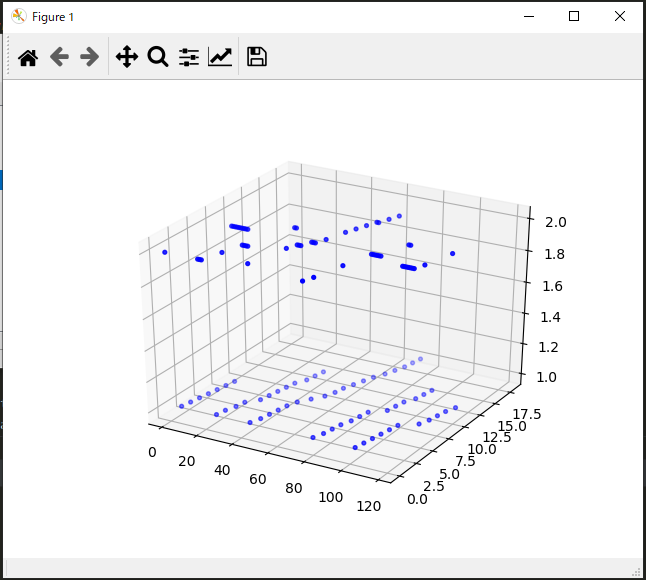
- 左上の'Figures'メニューから'Create 3D Scatter'を選ぶ
- 空のグラフが表示される
- グラフ上で右クリックしてグラフ作成

- ヒートマップもこの通り

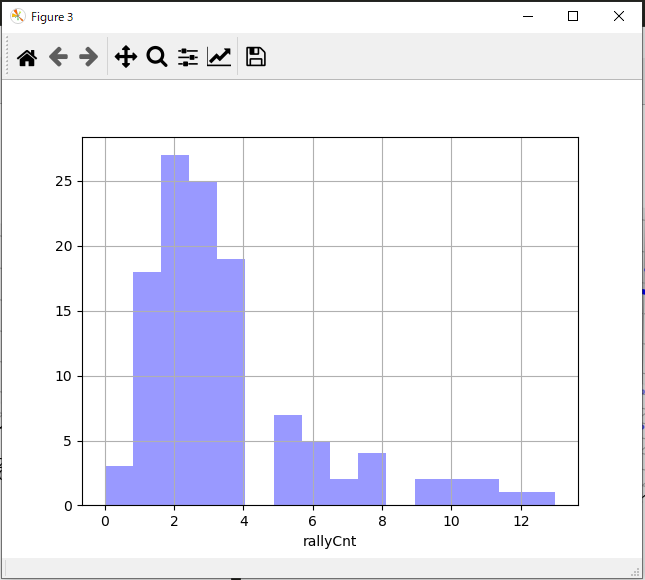
1次元のヒストグラム
- CSVファイルを読み込む
- X軸用のデータをセットする
- グラフの色を設定する(例として青)
- 左上の'Figures'メニューから'Create Histgram'を選ぶ
- 空のグラフが表示される
- グラフ上で右クリックしてグラフ作成

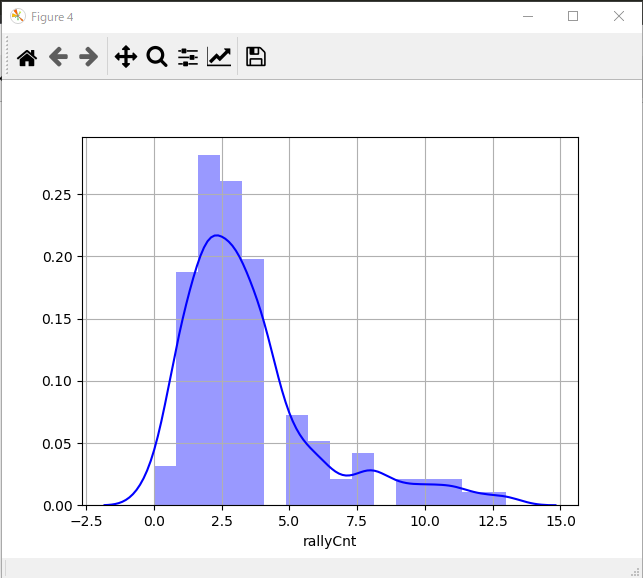
- カーネル密度推定による分布も表示できます
- 左下の'Hist KDE'メニューから'ON'選んで作成すればOK

- KDEについてはこちらを参照ください。
今後
グラフの種類は限定的ですが、どれもよく作りたくなるものなので、
手元のデータをとりあえずさっと可視化したい時には便利なツールに
なっていると思います。
あとは、時系列に記録されたデータを可視化する時に、それを
アニメーション再生できる機能とかを入れたら、もっと面白く
出来そうなのでやりたいですね。
